視線を操るデザイン(小林啓)
連載
2017.07.24
【短期集中連載】
伝わる!
医療者のためのスライドデザイン講座
勉強会や研修会,学会発表など,医療者にとって,スライド準備は切っても切り離せない作業です。どうすれば,見やすくて伝わりやすいスライドを作れるでしょうか。すぐに使えるデザインのルールとテクニックを短期集中連載でお伝えします。
[第3回(最終回)]視線を操るデザイン
小林 啓(京都大学大学院医学研究科 脳病態生理学講座精神医学教室)
(前回よりつづく)
皆さんはプレゼンテーションを聞いているとき,演者が説明しているスライドの箇所とは別のところばかり気になって,「結局なんの話であったかちっともわからなかった」という経験はありませんか? 私はよくあります。今回は,こうした視線とスライドデザインの関係についてお話ししたいと思います。
視線を操る
人間は,自分の意志で対象に注意を向けることができます。その反面,自分の意志とは無関係に注意は簡単にそれてしまいます。同じ場所に注意を維持することは難しく,いつの間にか自分の意志と無関係なものを見ていることも珍しくありません。
このような無意識の注意を集めてしまうものは多く存在します。プレゼンテーションの場合,演者が伝えたいことと観客の視線の先にあるものが食い違っていたら,伝わる量はほんのわずかになってしまいます。逆に,観客の視線を演者の思う方向に誘導できれば,視覚的にも聴覚的にも十分にメッセージを伝えることができるのです。
それではどうすれば視線をコントロールすることができるのでしょうか? 大切なことは「視線の流れ」と「視線を向ける対象」を考えることです。
自然な視線の流れ
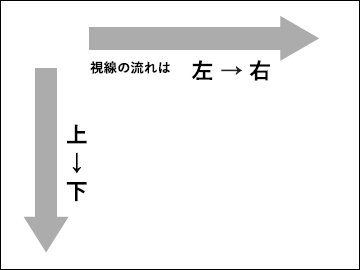
横書きのスライドの場合,見る人の視線は左→右,上→下に流れていきます。

この流れは非常に大切で,右→左,下→上など逆方向のベクトルが混在すると途端に読みにくくなります。このルールを意識し,どの順番で見ていけばいいのか,視線の流れがはっきりとわかるスライドを作りましょう。 ...
この記事はログインすると全文を読むことができます。
医学書院IDをお持ちでない方は医学書院IDを取得(無料)ください。
いま話題の記事
-
対談・座談会 2026.01.16
-
医学界新聞プラス
生命の始まりに挑む ――「オスの卵子」が誕生した理由
林 克彦氏に聞くインタビュー 2026.01.16
-
医学界新聞プラス
[第14回]スライド撮影やハンズオンセミナーは,著作権と肖像権の問題をクリアしていれば学術集会の会場で自由に行えますか?
研究者・医療者としてのマナーを身につけよう 知的財産Q&A連載 2026.01.23
-
医学界新聞プラス
[第4回]喉の痛みに効く(感じがしやすい)! 桔梗湯を活用した簡単漢方うがい術
<<ジェネラリストBOOKS>>『診療ハック——知って得する臨床スキル 125』より連載 2025.04.24
-
医学界新聞プラス
[第1回]予後を予測する意味ってなんだろう?
『予後予測って結局どう勉強するのが正解なんですか?』より連載 2026.01.19
最新の記事
-
2026.01.13
-
新年号特集 免疫の謎を解き明かす カラー解説
マウスとヒトの知見が交差する免疫学寄稿 2026.01.13
-
新年号特集 免疫の謎を解き明かす
ノーベル生理学・医学賞 受賞記念インタビュー
制御性T細胞が問いかける,自己と非自己の境界線対談・座談会 2026.01.13
-
新年号特集 免疫の謎を解き明かす
ヒト免疫の解明は医療に何をもたらすのか対談・座談会 2026.01.13
-
新年号特集 免疫の謎を解き明かす
臨床免疫学が迎えるパラダイムシフトインタビュー 2026.01.13
開く
医学書院IDの登録設定により、
更新通知をメールで受け取れます。
