きれいに見せるデザイン(小林啓)
連載
2017.06.26
【短期集中連載】
伝わる!
医療者のためのスライドデザイン講座
勉強会や研修会,学会発表など,医療者にとって,スライド準備は切っても切り離せない作業です。どうすれば,見やすくて伝わりやすいスライドを作れるでしょうか。すぐに使えるデザインのルールとテクニックを短期集中連載でお伝えします。
[第2回]きれいに見せるデザイン
小林 啓(京都大学大学院医学研究科 脳病態生理学講座精神医学教室)
(前回よりつづく)
今回からいよいよデザインの技術についてお話ししていきます。キーワードは「整列」と「余白」です。この2つを押さえることで,見やすさと伝わりやすさがぐっと上がり,なおかつ見た目にもきれいなスライドを作ることができます。
とにかくそろえる!
まずは「整列」について。これはデザインの基本であり,とにかくそろえられるところは全部そろえていきましょう。具体的には,位置,大きさ,形,フォント,間隔,色……など,いくらでもそろえるポイントがあります。そろっているほどスライドは整って見え,情報が多くなっても聞き手のストレスを減らすことができます。それでは次のスライドを参考に,実際にそろえていく過程を確認してみましょう。

テキストをそろえる
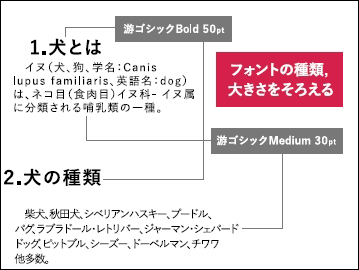
情報がやや多めですが,テキストと画像の入った典型的なデザインのスライドです。今は要素を配置しただけの雑然とした状態ですので,最初にテキストのフォントと大きさをそろえましょう。

フォントは1種類に限定する必要はありませんが,タイトル,小見出し,本文などでフォントをそれぞれ設定し,スライド間でも統一するようにしましょう。文字の大きさも同様にできるだけ統一をしてください。続いてテキストの位置をそろえます。

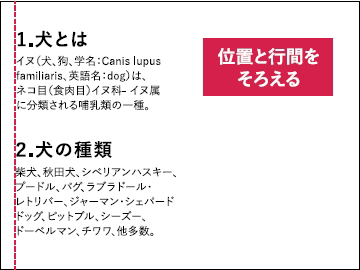
ポイントは「端に見えない直線が現れる」ほど,ビシッときれいにそろえることです。行間をそろえることも大切で,本文の行間は狭く,小見出しと本文は少し空けるなどの工夫により,要素同士の関係がわかりやすくなります。...
この記事はログインすると全文を読むことができます。
医学書院IDをお持ちでない方は医学書院IDを取得(無料)ください。
いま話題の記事
-
医学界新聞プラス
[第4回]喉の痛みに効く(感じがしやすい)! 桔梗湯を活用した簡単漢方うがい術
<<ジェネラリストBOOKS>>『診療ハック——知って得する臨床スキル 125』より連載 2025.04.24
-
VExUS:輸液耐性が注目される今だからこそ一歩先のPOCUSを
寄稿 2025.05.13
-
医学界新聞プラス
[第13回]外科の基本術式を押さえよう――腸吻合編
外科研修のトリセツ連載 2025.05.05
-
医学界新聞プラス
[第2回]糸結びの型を覚えよう!
外科研修のトリセツ連載 2024.12.02
-
寄稿 2024.10.08
最新の記事
-
2026.01.13
-
新年号特集 免疫の謎を解き明かす カラー解説
マウスとヒトの知見が交差する免疫学寄稿 2026.01.13
-
新年号特集 免疫の謎を解き明かす
ノーベル生理学・医学賞 受賞記念インタビュー
制御性T細胞が問いかける,自己と非自己の境界線対談・座談会 2026.01.13
-
新年号特集 免疫の謎を解き明かす
ヒト免疫の解明は医療に何をもたらすのか対談・座談会 2026.01.13
-
新年号特集 免疫の謎を解き明かす
臨床免疫学が迎えるパラダイムシフトインタビュー 2026.01.13
開く
医学書院IDの登録設定により、
更新通知をメールで受け取れます。
