スライド作成のABC
[第3回] スライドの背景とフォント
連載 柿崎真沙子
2023.10.09 週刊医学界新聞(レジデント号):第3536号より
スライドを作るとき,サイズや背景,フォントの種類はどのように選択していますか? パワーポイントのデフォルト設定で良いのでしょうか? スライドのデザインで重要になるのは,スライドのサイズ,フォントの種類,背景とフォントの色です。
スライドのサイズは4:3に
パワーポイントを開くと,スライドのサイズはデフォルトでは16:9のワイドサイズに設定されています。もちろんこのワイドサイズをそのまま使っても良いのですが,私がおすすめするのは昔から定番の4:3の標準サイズです。なぜ標準サイズがおすすめかというと,スクリーンの投影面積が4:3スライドのほうが広いからです1)。さらに配付資料として2分割,4分割,6分割などで資料を印刷する際にも,ワイドサイズより標準サイズのほうがスライド面積が広くとれ,収まりが良いので,私は必ず4:3にするようにしています。
読みやすいフォント選び
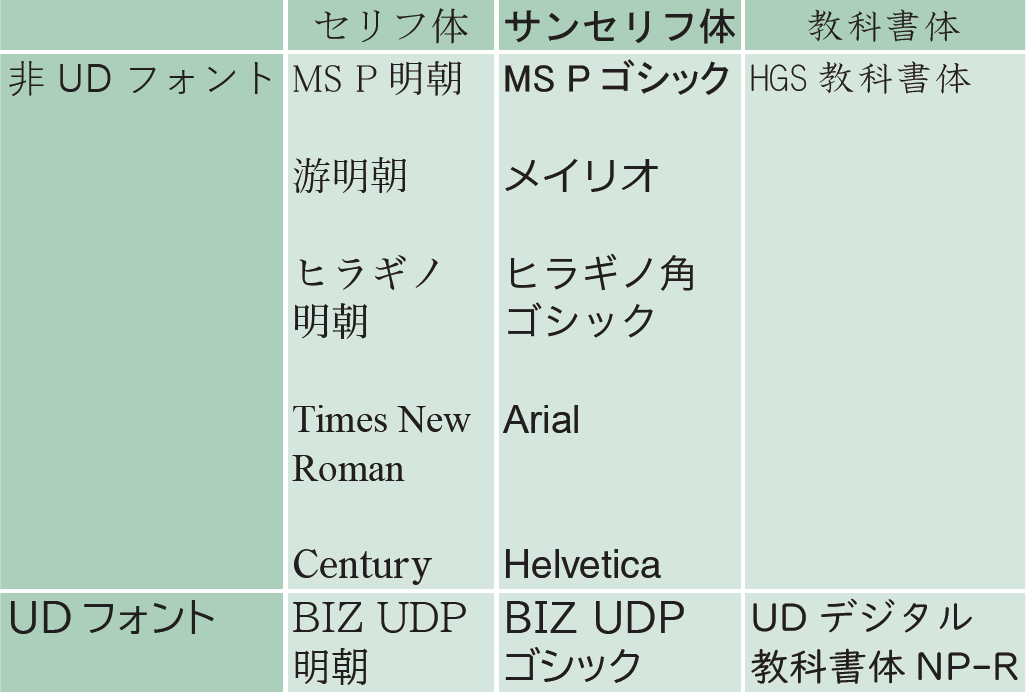
1つのスライドファイルに使うフォントは基本的には1種類に絞ります。フォントは横より縦の線が太く,払いや止めがあるセリフ体と,線の太さがほぼ一定であるサンセリフ体の二種類に大別されます。また,教科書によく使われる教科書体があります。セリフ体の代表はMS P明朝や游明朝,ヒラギノ明朝といった明朝体や,英字でよく使われるTimes New RomanやCenturyなどがあります。サンセリフ体の代表はゴシック体ですが,メイリオ,ArialやHelveticaといったフォントもあります。一般的にスライドにはサンセリフ体が適していると言われており,私もMSPゴシックやメイリオをよく使っていました。しかし,最近ではユニバーサルデザインの観点から作られたUDフォント2)と呼ばれるフォントも増えてきており,私もメイリオから徐々にBIZ UDPゴシックに切り替えています(表)。

以前はメイリオを使っていたのですが,最近はBIZ UDPゴシックを愛用しています。私はBIZ UDPゴシックのほうが読みやすい気がしていますが,皆さんはどうですか?
また,フォントはiOSとWindows,Officeのバージョンなどで互換性があるものとないものがあるので,学会発表などでパソコンの機種が限定されている場合は,必ず発表用のものと同じ機種で試写してみましょう。
スライドやフォントの配色
◆背景は断然無地の白!
背景色は断然無地の白を推奨します。スライドを資料として配付する際,背景に色がついていると印刷しにくいですし,印刷でもデジタルデータでも白は書き込みがしやすいためです。パワーポイントに最初から入っているテンプレートは充実しており,所属組織で推奨しているテンプレートもあるかもしれませんが,背景色とフォントのコントラストや図表の配置など考慮しなければならないことが多くなってしまうので,最初は無地の白で作ってみることをおすすめします。また,背景にグラデーションを入れる見せ方は,文字のコントラストが一枚のスライド内で変わってしまい,重要な点が瞬間的にわかりにくくなってしまうので避けたほうが良いでしょう(図1)。写真やイラスト入りの背景などについても同様です。コントラス...
この記事はログインすると全文を読むことができます。
医学書院IDをお持ちでない方は医学書院IDを取得(無料)ください。
いま話題の記事
-
対談・座談会 2026.01.16
-
医学界新聞プラス
生命の始まりに挑む ――「オスの卵子」が誕生した理由
林 克彦氏に聞くインタビュー 2026.01.16
-
医学界新聞プラス
[第14回]スライド撮影やハンズオンセミナーは,著作権と肖像権の問題をクリアしていれば学術集会の会場で自由に行えますか?
研究者・医療者としてのマナーを身につけよう 知的財産Q&A連載 2026.01.23
-
医学界新聞プラス
[第4回]喉の痛みに効く(感じがしやすい)! 桔梗湯を活用した簡単漢方うがい術
<<ジェネラリストBOOKS>>『診療ハック——知って得する臨床スキル 125』より連載 2025.04.24
-
医学界新聞プラス
[第1回]予後を予測する意味ってなんだろう?
『予後予測って結局どう勉強するのが正解なんですか?』より連載 2026.01.19
最新の記事
-
2026.01.13
-
新年号特集 免疫の謎を解き明かす カラー解説
マウスとヒトの知見が交差する免疫学寄稿 2026.01.13
-
新年号特集 免疫の謎を解き明かす
ノーベル生理学・医学賞 受賞記念インタビュー
制御性T細胞が問いかける,自己と非自己の境界線対談・座談会 2026.01.13
-
新年号特集 免疫の謎を解き明かす
ヒト免疫の解明は医療に何をもたらすのか対談・座談会 2026.01.13
-
新年号特集 免疫の謎を解き明かす
臨床免疫学が迎えるパラダイムシフトインタビュー 2026.01.13
開く
医学書院IDの登録設定により、
更新通知をメールで受け取れます。
